Storytelling and your website
Storytelling is one of the most powerful ways to engage an audience. Storytelling is what connects us to our humanity, stories allow us to feel what others feel. They entertain and educate. Stories build an emotional connection between an audience and a brand.
The brand story you tell through your website, through visuals, words, sound, interaction and movement, must be engaging on an emotional level. The user must be enticed to read on. This doesn’t mean the story needs to be long and elaborate, sometimes just a single image and a couple of words can communicate with power.
Remember to use the age-old universal structure of a good story. Every good story must have a beginning, a middle and an end. Even a story with single images follows the same narrative arc. Take the time to map out the beginning, middle and end of the experience. Also ensure you use real testimonials and customer experiences in a clever way. This will help to strengthen the genuine emotional depth of the brand.
Be sure to create an iconic brand ritual. What are the symbols that represent your brand? How do they add emotional depth? How does your user interact with these icons both on and off line? The goal is to take your audience on a positive unique journey that will make them remember you and talk about you to others
ENGAGING YOUR AUDIENCE WITH INTERACTIVITY
Directly involving your user in the story is a simple way to engage them and does not mean the interactivity needs to be complex. For example:
A) ONE OF THE EASIEST WAYS TO DIRECTLY ENGAGE YOUR USER IS TO MAKE THEM A CHARACTER
They immediately become invested in what you’re communicating because they can see themselves in the character, it connects them. Now this doesn’t necessarily need to be a literal character. You could directly involve the user by personalising the way information is presented to them. Whether it’s based upon encouraging the user to input a couple of personal details which then gets presented back to them along the storytelling journey or simply involving the user in more complex real time-data visual presentation. This kind of interaction is incredibly effective, especially if the goal is to get your user to really care about your brand.
For example: The George Jensen website engages the user by making them a character in the story and has them interact through the choices they make along the way.
B) USE SOME SIMPLE BUT EFFECTIVE ROLL OVER STATES OR PARALLAX TECHNIQUES LIKE SCROLL-TRIGGERED ANIMATIONS
The site takes the user on a linear journey through the use of these techniques. Certain actions are quite commonplace online. For example, clicking (or tapping on mobile devices) and scrolling are actions that users complete without a second thought – you might as well add some interactive value.
For example: The Black Negative website has some beautiful rollover states.
C) MAKE YOUR VISUALS RESPOND
In most cases this will be a simple animation that will happen as a response to clicking, hovering or scrolling.
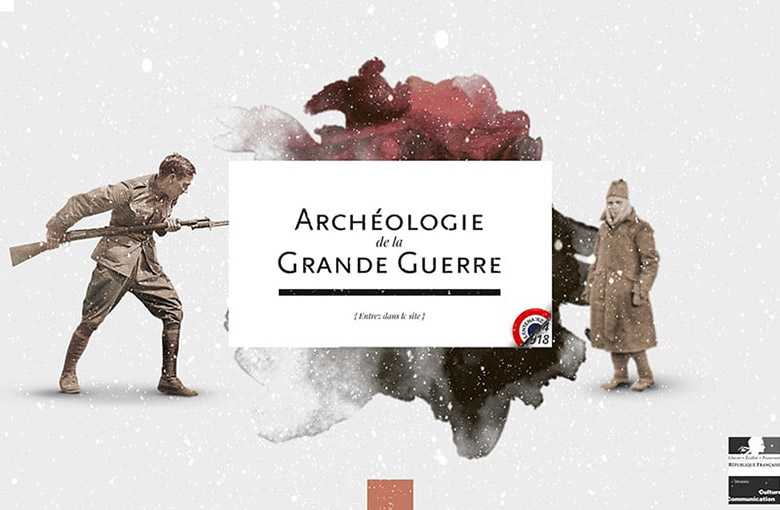
For example: The Archeologie website uses interactivity to engage the user. As you move your mouse it moves the snow and images on the page.
D) THE JOY OF DISCOVERABILITY
If done well this can be one of the most memorable experiences for users; it can create a deeper connection. Nothing that will overtake the general usability of the site, but ensure you create an element of surprise and delight for those that have time to explore.
For example: National Geographic, Yellowstone bears: This website is a beautiful example of taking the user on a journey. As you scroll you discover different areas of the park, including an up-close and personal bear’s view cam. A nice combination of interactivity and video to create the joy of discoverability.
Interactive design isn’t just an ornamental extra, it’s now considered core to ensure users become part of the story you tell. It shifts them from being a purely passive observer to becoming a part of the brand experience
SOME OTHER GREAT EXAMPLES OF STORYTELLING IN WEBSITES
1. MOMA – CENTURY OF THE CHILD
You choose the path you take to explore what’s on offer at the museum. Simple roll over states and interactivity enhances the experience. It’s a refreshing journey of discovery.
2. GO SQUARED ANALYTICS
Simple infographics and statistics engage you to read on about the story of London and the Olympics. The speed at which you use the site is compared to the speed at which Usain Bolt runs, involving you in the story.
3. US AIRFORCE
Video and strong simple messaging tells an inspiring story. Interactivity in the rollover states helps creating an engaging and immersive experience.
4. BAGIGIA
A great example of telling the story behind the product with the purpose of emotionally engaging the customer throughout the decision making process.